 En
la entrada anterior vimos como instalar el plugin WindowBuilder para generar interfaces gráficas en Eclipse (además de otras cosas que alargaron el Post :P) , en esta
ocasión vamos a limpiar el “código basura” autogenerado por la herramienta y
reemplazarlo con nuestra propia lógica de programación…
En
la entrada anterior vimos como instalar el plugin WindowBuilder para generar interfaces gráficas en Eclipse (además de otras cosas que alargaron el Post :P) , en esta
ocasión vamos a limpiar el “código basura” autogenerado por la herramienta y
reemplazarlo con nuestra propia lógica de programación…
Una
de las tantas cosas que mencioné en la entrada sobre Eclipse Vs Netbeans fue la
cantidad de “código basura” que Netbeans nos genera cuando usamos la paleta de
componentes, sin embargo gracias a la entrada anterior pudimos ver que no es
solo Netbeans sino que el plugin instalado también lo hace…..
Que es el “Código Basura”?
 Lo
que yo llamo “código basura” básicamente es código y lógica de programación
autogenerada que si bien funciona sin problemas, nos trae código fuente extenso
y en ocasiones difícil de entender, lo que a futuro podría traer problemas de
mantenimiento o tamaño (dependiendo de la complejidad)….
Lo
que yo llamo “código basura” básicamente es código y lógica de programación
autogenerada que si bien funciona sin problemas, nos trae código fuente extenso
y en ocasiones difícil de entender, lo que a futuro podría traer problemas de
mantenimiento o tamaño (dependiendo de la complejidad)….
Adicional
a esto, también se le llama así ya que es código que puede ser reemplazado por
lógica más corta, como lo decía en otros ejemplos, un proceso autogenerado
puede tener 10 líneas de código, que fácilmente podría reemplazarse por 3…. Lo
que hace más simple nuestro programa y fácil de entender…
Entendiendo nuestro
Código!!!
Antes
de querer optimizarla primero debemos entenderla…
Si
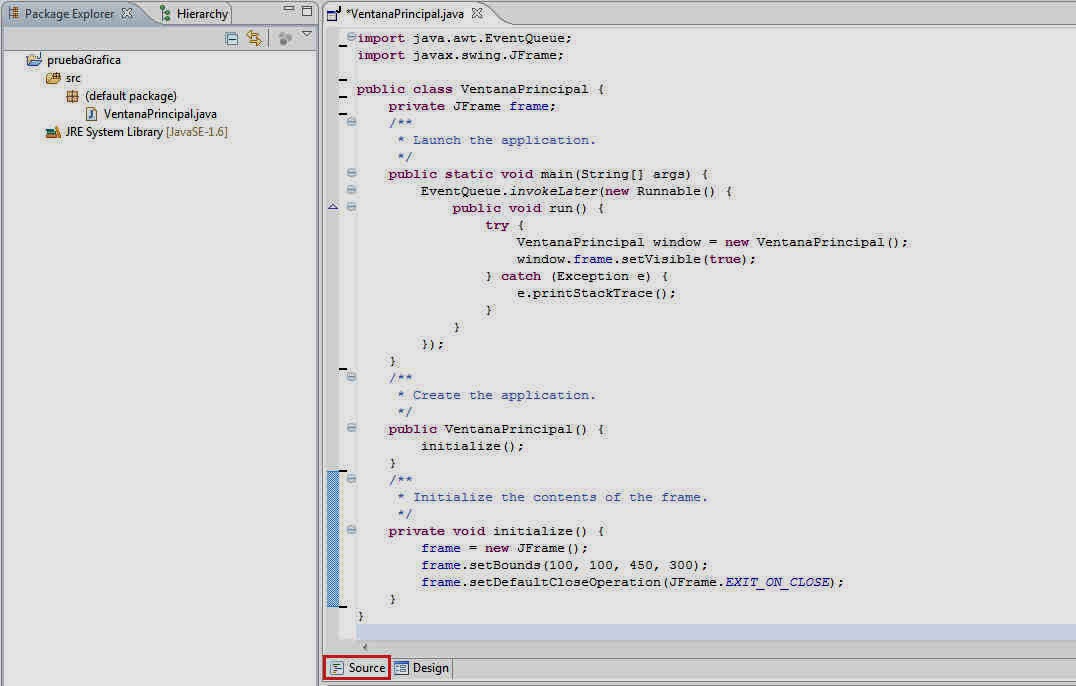
analizamos el código podemos darnos cuenta que no tenemos ningún componente,
tan solo tenemos un JFrame con un tamaño por defecto, y aun así tenemos 25
líneas de código fuente (sin contar saltos de línea ni comentarios).
Vemos
también que el método main tiene unas líneas que pueden ser extrañas para
algunos… pero los que lo identifican pueden ver que se está utilizando un hilo
(o su nombre técnico un thread) y dentro del método run (que ejecuta el hilo)
se instancia la clase VentanaPrincipal de la forma window= new VentanaPrincipal() y por último la muestra…
Al
instanciarla lo que se hace es ingresar al constructor de la clase y llamar al
método initialize() que a su vez instancia el Jframe y define las propiedades
necesarias para su visualización……….. Simple Verdad????
Tal
vez para muchos esto es normal y no hay porque alarmarse, sin embargo una
persona que apenas comienza puede que o no lo entienda y no le presta mayor
importancia…….. o simplemente se pierde en este código y ahí es donde empiezan
los problemas….
Limpiando nuestro Código!!!
Ya
habiendo entendido la lógica generada podemos hacer varios cambios…
Cuando
usamos patrones como el Modelo Vista Controlador (MVC) es necesario separar las
vistas de la lógica y el modelo… por tal razón una buena práctica es que el
método main debe ir en una clase aparte para independizar el llamado y la creación de la ventana… por ese motivo lo
primero que haremos será crear una clase Principal que tenga el método Main y
lo eliminaremos de la ventana principal…
Ahora si vemos la ventana principal, también se generó un objeto JFrame, esto lo podemos optimizar heredando de JFrame para evitar la instancia del componente…
Luego
de esto podemos eliminar el objeto Frame que se creó y redefinir el uso de los
componentes JFrame, ya que no se necesitará el objeto gracias a la herencia…
Dejaremos
el constructor y el método initialize()…… eliminamos los import sobrantes y
tendremos algo como esto
Para
finalizar hacemos el llamado a la ventanaPrincipal desde el método main en la
clase Principal…. Instanciando la ventana y mostrándola…
Y
Listo!!!
De
esa manera podemos ver como con pocos cambios limpiamos nuestro código fuente
haciéndolo más simple, estructurado y fácil de entender…… reduciendo de 25 a 16
líneas entre las dos clases……
Tal
vez para algunos no sea un cambio significativo pero se debe tener en cuenta la
simplicidad de la aplicación…. en aplicaciones más grandes podría ahorrarnos
mucho trabajo de mantenimiento y entendimiento…..
Espero
que esta entrada les pueda servir….. y tu? Que tienes para Decir????
También te podría Interesar.
¿Hay algo que quieras anexar o comentar sobre esta entrada? no dudes en hacerlo.....y si te gustó...... te invito a compartir y Suscribirte ingresando al botón "Participar en este sitio" para darte cuenta de mas entradas como esta ;)
También te podría Interesar.
- Conceptos Básicos de Programación Orientada a Objetos
- Comparando Fechas En Java
- Tutorial Aplicaciones Web con Jboss Seam
- Despliegue de Aplicación Web Con Ant
- Instalación del servidor de aplicaciones JBoss
- Configuración Ambiente de Desarrollo... Descarga de Eclipse
- Trabajando con SVN desde Eclipse
¿Hay algo que quieras anexar o comentar sobre esta entrada? no dudes en hacerlo.....y si te gustó...... te invito a compartir y Suscribirte ingresando al botón "Participar en este sitio" para darte cuenta de mas entradas como esta ;)






Gracias por tus aportes yo que apenas estoy empezando me sirve de mucho, explicas muy bien
ResponderEliminarEy muchas gracias, me alegra saber que te pude colaborar!!!!
EliminarGracias , excelente aporte aunque lo instale con help-new software pero me sirvió mucho :D
ResponderEliminarHola, muchas gracias, me alegra que te sirviera ;)
EliminarCristian: creeme que eres un sol en este nuevo camino de Java que empiezo a recorrer y justo esta explicacion de como utilizar una ventana de windows builder de una clase era lo que necesitaba conocer pero sobre todo entender paso a paso como tu lo hiciste. Tengo que crear una clase como la Aplicacion y utilizar dos aplicacion windows y entre ellas pasar datos, es decir una es el menu principal (Class Aplicacion en este caso), desde donde se llama a la ventana 1 que recibirá los datos y los envia a otra ventana 2 que hará calculos con los datos pasados de la ventana 1. La pregunta es ¿como hacer ese pase de datos por medio de la Clase Aplicación(Ventana Principal del programa)?
ResponderEliminarMuy buen aporte en lo que a mi respecta encuentro mejor implementar mediantecodigo nuestras interfaces obvio requiere más código pero siempre prefiero saber como se crean
ResponderEliminarHola, solo queria dejar como comentario que no es una buena práctica forzar la herencia innecesariamente cuando una composición lo resuelve. Y se prefiere esto en la mayoria de los casos; En aplicaciones grandes puede traer problemas el tema de la herencia, además si vos creas tu objeto que contiene un JFrame le quitas toda la visibilidad a los métodos de JFrame, dejando solo la interfaz que refleje el comportamiento de TU objeto, si vas por la herencia con la herencia están visibles ya que tu objeto SERIA UN JFrame.
ResponderEliminarSólo eso como comentario, en aplicaciones chicas y simples, y para recién arrancar no hay problema.
Saludos!
Ups quedó mal redactado, disculpen, sean libre de editarlo. Linea 5 : *,si vas por la herencia todos esos métodos quedarán visibles ya que tu objeto SERIA UN JFrame*
EliminarHola Cristian:
ResponderEliminarEstoy empezando con Java y tus entradas las encuentro muy educativas. Esta me vino muy bien para entender algunas cosas que hacias en, por ejemplo, la del componente JFileChooser.
Lo que quisiera saber es si existe alguna forma de poder disponer de la pestaña de diseño. Me explico, al realizar una aplicación con WindowBuilder, aparecen la pestaña de código y la de diseño. Esta nos viene muy bien a los que empezamos a la hora de diseñar una pantalla, me imagino que a los expertos os sobrara. El caso es que en el ejemplo del JFileChooser, solo aparece la del código.
¿Habria alguna manera de hacer que aparezca dicha pestaña y asi poder comprobar la parte grafica sin tener que ejecutar el programa?
Gracias
Francisco Orozco
BUENAS NOTICIAS;
ResponderEliminar¿Está buscando apoyo financiero? Necesita un préstamo urgente para pagar
¿Sus cuentas o deudas? Esta es la oportunidad que usted está buscando. Ofrecemos todo
Tipos de préstamos, tales como préstamos de empresa, préstamos para automóviles,
Capital, préstamos para vivienda, préstamos estudiantiles o un préstamo de su elección al 2%
Tasa de interés. Las personas interesadas deben contactarnos con este e-mail
Dirección: pedroazevedo532@gmail.com
Good Day Dear Loan Seeker,
ResponderEliminarDo you need an urgent financial credit *? * Very fast and direct transfer to your bank account * Repayment starts eight months after you get the money bank account * Low interest rate of 1% * Long-term repayment (1-30 years) Height * Flexible **then monthly payment *. How long will it be financed? After submitting the application ** You can expect a preliminary answer less than 24 hours funding in 72-96 hours after receiving the information they need yours.
Contact Email : bdsfn.com@gmail.com
Contact Email : anatiliatextileltd@gmail.com
Mrs. Pranchment Dura
If you are interested contact us via: bdsfn.com@gmail.com and fill out the below loan application form.
Loan application form:
Full Name:....................
Country:.....................
State:..............
City:..............
Sex:.........................
Phone Number:...........
Loan Amount :...........
Monthly income:..........
Occupation:................... ....
Loan Period:....................... ................
Purpose of Loan:......................... ...........
E-mail address:...................... ................
Have You Applied Before?....................
We awaits your urgent application form to be filled ok. Email Us: (bdsfn.com@gmail.com)
Contact Email : bdsfn.com@gmail.com
Contact Email : anatiliatextileltd@gmail.com
Mrs. Pranchment Dura
Good Day Dear Loan Seeker,
ResponderEliminarDo you need an urgent financial credit *? * Very fast and direct transfer to your bank account * Repayment starts eight months after you get the money bank account * Low interest rate of 1% * Long-term repayment (1-30 years) Height * Flexible **then monthly payment *. How long will it be financed? After submitting the application ** You can expect a preliminary answer less than 24 hours funding in 72-96 hours after receiving the information they need yours.
Contact Email : bdsfn.com@gmail.com
Contact Email : anatiliatextileltd@gmail.com
Mrs. Pranchment Dura
If you are interested contact us via: bdsfn.com@gmail.com and fill out the below loan application form.
Loan application form:
Full Name:....................
Country:.....................
State:..............
City:..............
Sex:.........................
Phone Number:...........
Loan Amount :...........
Monthly income:..........
Occupation:................... ....
Loan Period:....................... ................
Purpose of Loan:......................... ...........
E-mail address:...................... ................
Have You Applied Before?....................
We awaits your urgent application form to be filled ok. Email Us: (bdsfn.com@gmail.com)
Contact Email : bdsfn.com@gmail.com
Contact Email : anatiliatextileltd@gmail.com
Mrs. Pranchment Dura
Hola señora / señor,
ResponderEliminarSois personas especiales y felices. haber
¿Estás ejecutando un proyecto y te falta dinero? Tu quieres
¿Hacer un proyecto y quedarse sin dinero?
Soy una persona financiera que te acompaña en tu proyecto de marketing.
A su disposición un préstamo de $ 5,000 a $ 2,500,000 para
Condiciones muy simples. Ofrezco préstamos a corto, mediano y largo plazo.
y condiciones de pago asequibles. El uso del crédito es específico para
Sus necesidades y transferencias son proporcionadas por un
transacción bancaria segura.
Para realizar su solicitud, responda directamente a este correo electrónico,
un placer responderle lo antes posible para
Su solicitud será aceptada!
Dirección: axabanko51@gmail.com
Mi número de WhatsApp: +33755256171
Hola señora / señor,
ResponderEliminarSois personas especiales y felices. haber
¿Estás ejecutando un proyecto y te falta dinero? Tu quieres
¿Hacer un proyecto y quedarse sin dinero?
Soy una persona financiera que te acompaña en tu proyecto de marketing.
A su disposición un préstamo de $ 5,000 a $ 2,500,000 para
Condiciones muy simples. Ofrezco préstamos a corto, mediano y largo plazo.
y condiciones de pago asequibles. El uso del crédito es específico para
Sus necesidades y transferencias son proporcionadas por un
transacción bancaria segura.
Para realizar su solicitud, responda directamente a este correo electrónico,
un placer responderle lo antes posible para
Su solicitud será aceptada!
Dirección: axabanko51@gmail.com
Mi número de WhatsApp: +33755256171
Hola señora / señor,
ResponderEliminarSois personas especiales y felices. haber
¿Estás ejecutando un proyecto y te falta dinero? Tu quieres
¿Hacer un proyecto y quedarse sin dinero?
Soy una persona financiera que te acompaña en tu proyecto de marketing.
A su disposición un préstamo de $ 5,000 a $ 2,500,000 para
Condiciones muy simples. Ofrezco préstamos a corto, mediano y largo plazo.
y condiciones de pago asequibles. El uso del crédito es específico para
Sus necesidades y transferencias son proporcionadas por un
transacción bancaria segura.
Para realizar su solicitud, responda directamente a este correo electrónico,
un placer responderle lo antes posible para
Su solicitud será aceptada!
Dirección: axabanko51@gmail.com
Mi número de WhatsApp: +33755256171
Hola señora / señor,
ResponderEliminarSois personas especiales y felices. haber
¿Estás ejecutando un proyecto y te falta dinero? Tu quieres
¿Hacer un proyecto y quedarse sin dinero?
Soy una persona financiera que te acompaña en tu proyecto de marketing.
A su disposición un préstamo de $ 5,000 a $ 2,500,000 para
Condiciones muy simples. Ofrezco préstamos a corto, mediano y largo plazo.
y condiciones de pago asequibles. El uso del crédito es específico para
Sus necesidades y transferencias son proporcionadas por un
transacción bancaria segura.
Para realizar su solicitud, responda directamente a este correo electrónico,
un placer responderle lo antes posible para
Su solicitud será aceptada!
Dirección: axabanko51@gmail.com
Mi número de WhatsApp: +33755256171
OFERTA DE PRÉSTAMO EN 48 HORAS.
ResponderEliminarHolà
Haga su solicitud de dinero rápido en 48 horas.
Ponte en contacto conmigo por whatsapp. Por último para una mayor comprensión por favor, póngase en contacto conmigo:
Mail: vousfinancer@pm.me
Numero WhatsApp: +33756914624
Gracias.
Préstamo para particulares y profesionales
ResponderEliminarProclamamos una buena noticia!
GREEN Company Energía, en colaboración con una agencia francesa VOUSFINANCER, otorga préstamos a individuos dinero aquí en los Estados Unidos con una tasa de interés del 2 al 5% por año durante un período de 1 a 15 años de 5.000 a 20.000.000 amortización efectiva comienza tres meses, la transferencia se lleva a cabo y cuotas mensuales.
No dude en ponerse en contacto conmigo en cualquier lugar para más información si usted necesita un préstamo de un plazo de 5 días.
Para los que hablaba español, francés e Inglés departamento email: vousfinancer@pm.me
Teléfono(whatsapp): +33756914624
Gracias usted